Meemoo is het Vlaams Instituut voor het Archief en helpt organisaties bij het toegankelijk en bruikbaar maken hun digitaal archief. Eén van de projecten waar zij hun schouders onder zetten, is TRACKS (eigenlijk Tools & Richtlijnen voor Archief- en Collectiezorg in de Kunstensector, maar TRACKS bekt net iets beter).
Hoewel de website eigenlijk nog niet helemaal afgeschreven was, was het vooral het redactieproces voor het publiceren van de documentatie het grootste pijnpunt. Daarom ging meemoo op zoek naar een partner die mee wilde helpen in de zoektocht naar een oplossing. Leuk, want wij doen niets liever! Voor meemoo was het belangrijk dat de backend en de frontend gescheiden konden worden. Op die manier is het niet noodzakelijk om beide te vernieuwen en kunnen partners en zelfs derden gebruik maken van de API om content te hergebruiken op eigen websites. We onderzochten verschillende mogelijkheden en in samenspraak beslisten we om te kiezen voor een self-hosted MediaWiki. Uiteraard moesten de artikels ook nog op een mooie manier gepresenteerd worden, dus een nieuwe website en huisstijl stonden meteen ook op de planning.
De eerste stap was het opzetten van een self-hosted MediaWiki. Vergelijk het een beetje met Wikipedia, maar dan volledig in eigen beheer en met eigen content. Na installatie van extra extensies stond het systeem klaar voor de werkgroep om aan de slag te gaan. Eens de globale structuur klaar was en er enkele artikels toegevoegd waren, was er voldoende materiaal om aan de slag te gaan met de huisstijl en de website.
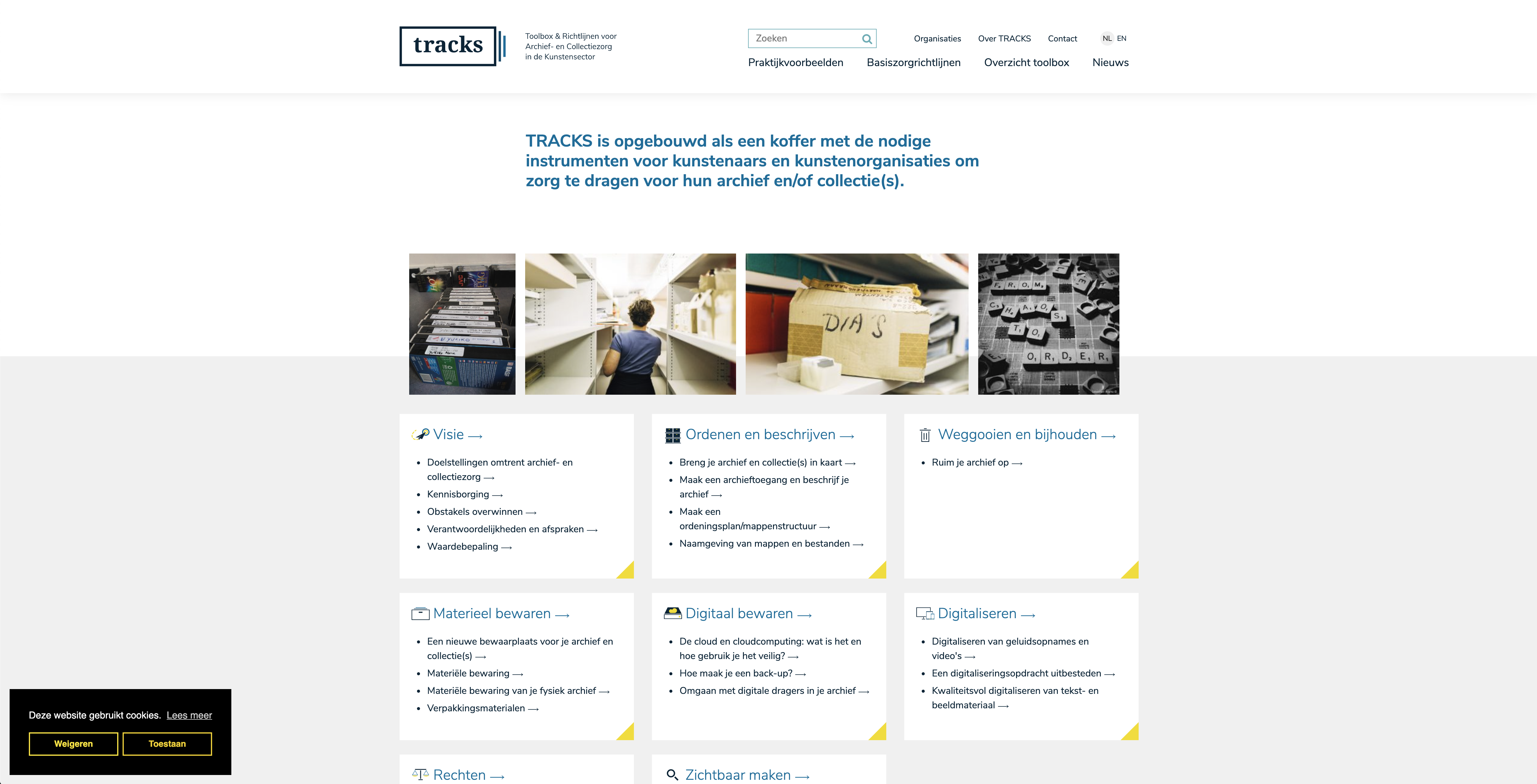
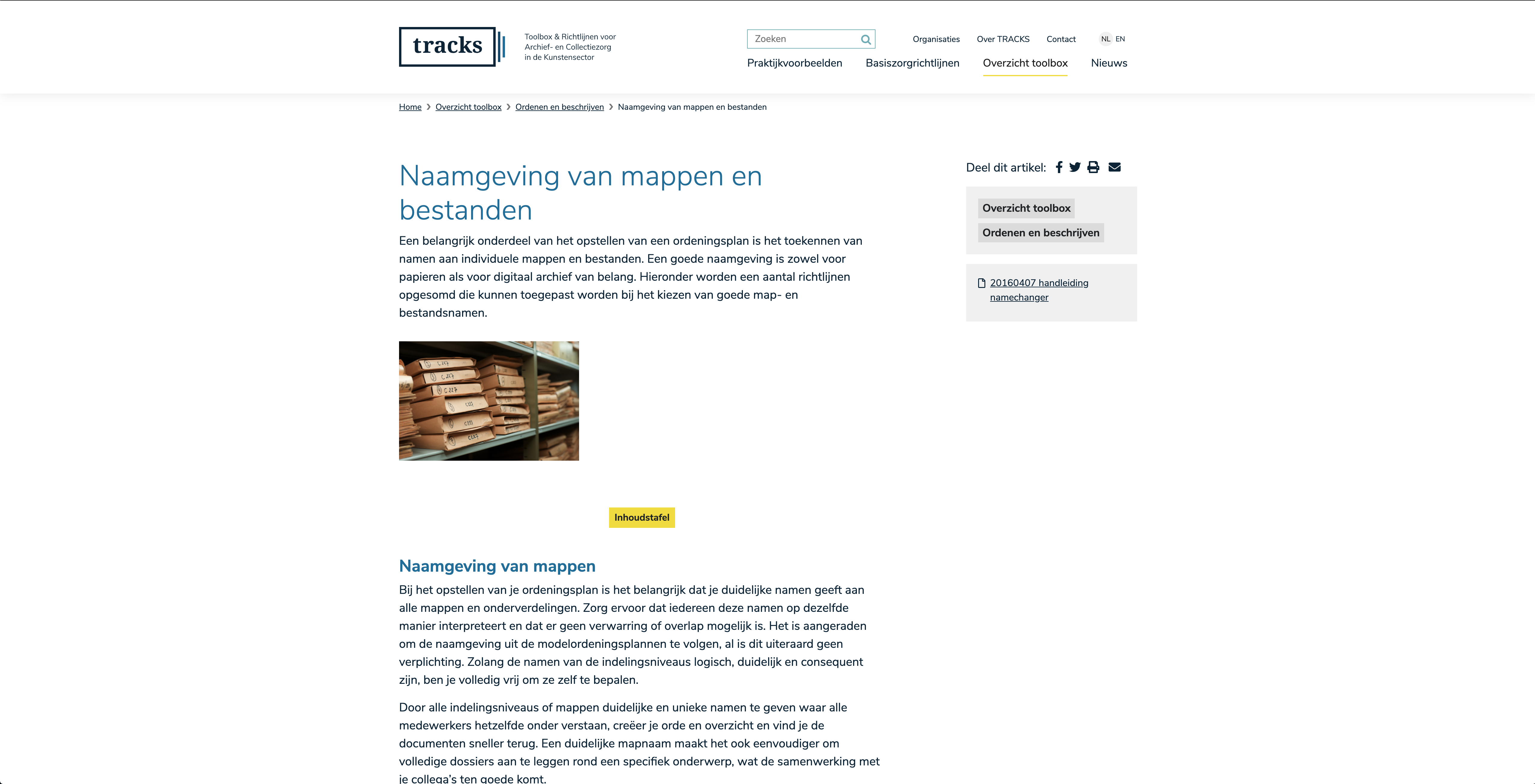
De website werd vanaf nul opnieuw opgebouwd, met een nieuw logo, kleurenpalet, fonts,… de hele mikmak dus. Als CMS kozen we voor Craft CMS, dat gaf ons de mogelijkheid om vlot de gekozen architectuur van de MediaWiki te volgen. De website haalt de artikelen op via de API van de MediaWiki en synchroniseert de data op regelmatige tijdstippen. Dat heeft 2 voordelen: de site is niet rechtstreeks afhankelijk van de MediaWiki en is ook stukken sneller omdat API niet moet aangesproken worden bij iedere paginaweergave.
De frontend is responsive, mobile first opgebouwd met SCSS, Javascript en Bootstrap als framework. Webpack als asset bundler, et voila: een razendsnelle frontend volgens de regels van de kunst!

Tech talk
- MediaWiki
- PHP7
- Craft CMS
- Twig
- SCSS
- EcmaScript 6
- Bootstrap
- Webpack